

When Import was finished open the project. Select Parent Directory and Clone Name to Angular2HelloWorld and click Finish. On Remote Branches check master* and click Next. In the repository URL Specify and click Next. To do so the best starting Application is the one that is provided on Angular 2 website. We are all set to get started with our Hello World Application.
#NETBEANS ANGULARJS INSTALL#
To install the downloaded plugin go to Tools → Plugins → Downloaded (tab) → Add Plugins (button) browse and install the plugin it will be something like the image below.
#NETBEANS ANGULARJS DOWNLOAD#
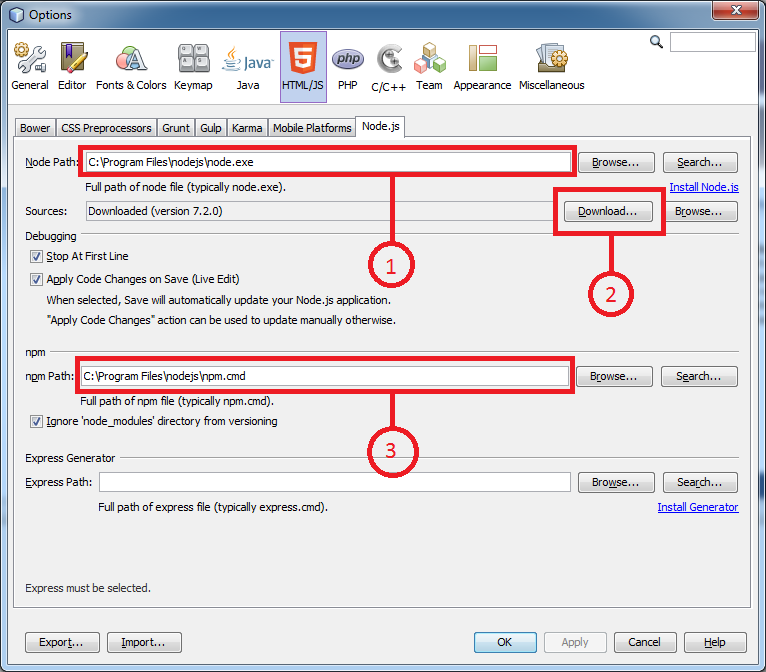
Now we need to configure to TypeScript with netbeans for this we have to download a netbeans plugin from github by Everlaw. It you look at the first tab the Bower Path to bower.cmd will also be automatically picked up. Press the download button show as number "2" in the image netbeans will automatically download the source for Node.js. If Node.js is properly installed Netbeans with automatically pick Node Path and npm Path. Now launch Netbeans goto Tools → Options → HTML/JS (tab) → Node.js (tab) and match you configuration according to the below image. Now open cmd window and execute following command one after the other Next we need to download and install git client for windows. Installing is simple and straight forward it will automatically put node and npm in windows PATH variable. Next thing is to download and install Node.js latest version i.e. You need to download preferably version with "All" bundle or in case of minimum install choose HTML5/JavaScript bundle version. To start this we need to download latest version of Netbeans, that is 8.2 at the time of writing this tutorial. This tutorial focuses on configuring Netbeans (a versatile IDE for development) for Angular 2 development on Windows machines.

Inclusion of ES5 mean that it can support traditional JavaScript.įor every development project there has to set working environment to increase productivity. Angular 2 supports a wide range of language to work with that includes TypeScript, ECMAScript, 2015 Dart and ES5. Angular 2 bring new exiting features that open a new dimension of web development.


 0 kommentar(er)
0 kommentar(er)
